
door Sakkers | mrt 20, 2024 | nieuwsberichten
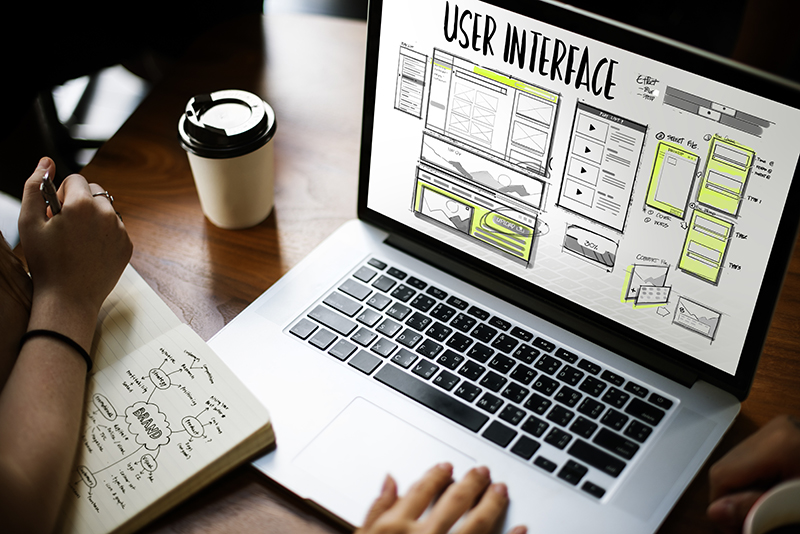
7 tips voor responsive webdesign In deze tijd is het essentieel dat je website er goed uitziet en goed werkt op elk apparaat. Responsive webdesign is een methode om ervoor te zorgen dat je website zich automatisch aanpast aan de grootte van het scherm waarop deze...

door Sakkers | mrt 11, 2024 | nieuwsberichten
Welke hosting moet ik kiezen? Wanneer je een website wil beginnen, heb je naast een domeinnaam ook hosting nodig. Hosting is de ruimte op een server waar je website wordt opgeslagen. Er zijn verschillende soorten hosting, elk met zijn eigen voor- en nadelen. In dit...

door Sakkers | feb 29, 2024 | nieuwsberichten
9 tips om de SEO van je WordPress website te verbeteren Als webdesigner help ik bedrijven en particulieren om hun online vindbaarheid te verbeteren. Een belangrijke factor hierbij is SEO, oftewel zoekmachineoptimalisatie. Met SEO zorg je ervoor dat je website beter...

door Sakkers | mei 19, 2023 | nieuwsberichten
27 mei 2023: WordPress 20 jaar! 20 jaar geleden op 27 mei werd de eerste WordPress website gelanceerd. WordPress is een opensource en gratis te gebruiken software voor iedereen die een website wilt maken. Wist je bijvoorbeeld dat niemand eigenaar is van WordPress. Bij...

door Sakkers | mrt 8, 2023 | nieuwsberichten
Gebruiksgemak voor je websitebezoekers De Basis Voorkomen is beter dan genezen. Zorg er daarom voor dat je bij de basis begint. De bezoeker. Stel het gebruiksgemak en de irritatiepunten van je websitebezoeker vast. De bezoeker Denk vanuit het oogpunt van de bezoeker....